aaaを扱う通販サイト
初めての…
(画像お借りしました)
ここまでは完璧?のつもり

コレは私じゃないよー

遠目で見たら











遠くでイーグルスが歌っていた。aaaマヨネーズ アメリカン
※追記
・iPhone(スマホ)から枠を作る方法はこちらをご覧くださいませ→『』
・出演情報のテンプレート枠はこちらをご覧くださいませ→『』
● アメブロ 記事内に枠で囲む方法(囲い枠・囲み枠・枠囲い)
いつも私の記事をご覧になっていただいている(きっと…、多分…^^;)読者の方から、次のご質問をいただきました。
強調したい記事を枠で囲む方法をお願いします!
機会があったらで結構です。
今度こそ!チャレンジしたいです。
★素直な自分を大切にするふわりまみ★さん
って・・・
↑↑↑このような枠のことですよね~^^!
囲い枠・囲み枠・枠囲いを使うと、記事内で目立たせることができますものね^^!
私も勇気をもって、お答えしたいと思います^^
ご質問ありがとうございます!
まず、この枠はどうやって作ったか、というと・・・
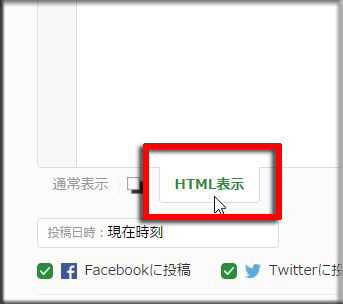
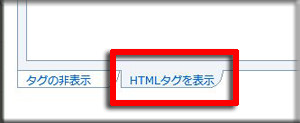
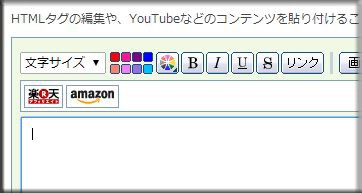
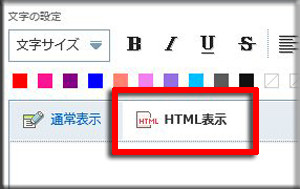
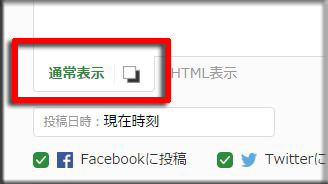
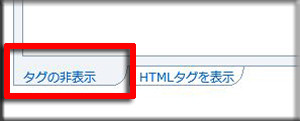
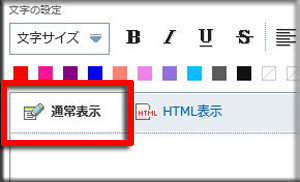
1.「ブログを書く」で「HTML表示」または「HTMLタグを表示」をクリックします。
(「タグ編集エディタ」の場合はそのまま)
※ご自分の利用しているエディタが何かがわからない場合は、こちらの記事『』をご参照くださいませ。)
■新エディタの場合

■標準エディタの場合
■タグ編集エディタの場合
■旧エディタの場合
(↑2017年5月8日をもって《旧エディタ》の利用は停止になります。→『』)
2.次のタグ(HTMLソース or HTMLタグ)をコピーします。
<div style="background:#ffeeee; padding:10px; border:2px dotted #ff0000;">枠内の記事本文</div><br>3.「HTML表示」or「HTMLタグを表示」内で貼り付け(ペースト)します。
(「タグ編集エディタ」の場合はそのまま、貼り付けます)
4.「通常表示」or「タグの非表示」に切り替えて、「枠内の記事本文」を消して、本文を書きます。
(「タグ編集エディタ」の場合はそのまま、そこで編集します)
■新エディタの場合

■標準エディタの場合
■旧エディタの場合
すると、このようなピンク色の枠ができているはずです↓↓↓
以上ですが、要は貼り付ける場所を間違えないことです!
([タグ編集エディタ]の場合は、そのままタグを貼り付けて編集します。)
それから、枠囲いのタグをいくつか用意しておきますので、そのまま使いたいのがあれば、ご利用ください^^!
【むらさき(四角)】
<div style="background:#eeeeff; padding:10px; border:2px dotted #0000ff;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#eeeeff; padding:10px; border:2px dotted #0000ff;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【むらさき(角丸)】
角を丸くするには、「border-radius: 10px;」を追加すればよいだけですので。
(ただし、角丸はIE8以前だと丸く見えませんのでご注意を!)
(角を丸くするのに、もっと万全を期したい方は下の補足1を)
<div style="background:#eeeeff; padding:10px; border-radius: 10px; border: 2px dotted #0000ff;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#eeeeff; padding:10px; border-radius: 10px; border: 2px dotted #0000ff;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【ぴんく(四角)】
< br>
<div style="background:#ffeeee; padding:10px; border:2px dotted #ff0000;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#ffeeee; padding:10px; border:2px dotted #ff0000;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【ぴんく(角丸)】
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【みどり(四角)】
<div style="background:#bfffdf; padding:10px; border:2px dotted #00bf00;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#bfffdf; padding:10px; border:2px dotted #00bf00;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【みどり(角丸)】
<div style="background:#bfffdf; padding:10px; border-radius: 10px; border: 2px dotted #00bf00;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#bfffdf; padding:10px; border-radius: 10px; border: 2px dotted #00bf00;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(四角)】
<div style="background:#f7f7f7; padding:10px; border:2px dotted #CCCCCC;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#f7f7f7; padding:10px; border:2px dotted #CCCCCC;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(四角)(影つき)】
<div style=”background:#f7f7f7;padding:10px;width: auto;margin-right:6px;box-shadow: 5px 5px 5px #AAA;border: 2px dotted #CCCCCC;”>枠内の記事本文</div><br>
枠内の記事本文<div style="background: rgb(247, 247, 247); padding: 10px; border: 1px dotted rgb(204, 204, 204);">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background: rgb(247, 247, 247); padding: 10px; border: 1px dotted rgb(204, 204, 204);”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(角丸)-1】
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 2px dotted #CCCCCC;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#f7f7f7; padding:10px; border-radius: 10px; border: 2px dotted #CCCCCC;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレー(角丸)-2】
<div style=”background:#f9f9f9;padding:15px;border:3px dotted #999999;border-radius:10px;”>枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#f9f9f9;padding:15px;border:3px dotted #999999;border-radius:10px;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
さらに、枠に影をつけたいのであれば、「box-shadow: 5px 5px 5px #999;」を追加すればできます。↓↓↓(ただし、IE8以前だと影は見えませんのでご注意を)
【ぴんく(角丸)(影つき)】
<div style="background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000; width: auto; margin-right:6px; box-shadow: 5px 5px 5px #999;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#ffeeee; padding:10px; border-radius: 10px; border: 2px dotted #ff0000; width: auto; margin-right:6px; box-shadow: 5px 5px 5px #999;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
※width:auto; と指定すれば、ブラウザ画面に合わせて横幅が変化するリキッドデザインにすることができます。
【うすいグレー(角丸)(影つき)】
<div style="background:#f7f7f7;padding:10px;width: auto;margin-right:6px;border-radius: 10px;box-shadow: 5px 5px 5px #AAA;border: 2px dotted #CCCCCC;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#f7f7f7;padding:10px;width:auto;margin-right:6px;border-radius:10px;box-shadow:5px 5px 5px #AAA;border:2px dotted #CCCCCC;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
※width:auto; と指定すれば、ブラウザ画面に合わせて横幅が変化するリキッドデザインにすることができます。
【うすいグレーに薄いピンクの線(四角)】
<div style="background:#f7f7f7;padding:10px;border:3px dotted #ffb6c1;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#f7f7f7;padding:10px;border:3px dotted #ffb6c1;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【うすいグレーに薄いピンクの線(角丸)】
(ただし、角丸はIE8以前だと丸く見えませんのでご注意を)
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 3px dotted #ffb6c1;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”background:#f7f7f7; padding:10px; border-radius: 10px; border: 3px dotted #ffb6c1;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の実線】
<div style="padding:10px;border-radius: 5px;border: 2px solid #ff0000;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”padding:10px;border-radius: 5px;border: 2px solid #ff0000;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の二重線】
<div style="padding:10px;border-radius: 10px; border: 5px double #0000ff;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style=”padding:10px;border-radius: 10px; border: 5px double #0000ff;”>・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の点線】
<div style="padding:10px;border-radius: 20px; border: 3px dotted #00ff00;">枠内の記事本文</div><br>
複数行ほしい方はこちら↓
<div style="padding:10px;border-radius: 20px; border: 3px dotted #00ff00;">・1行目<br>・2行目<br>・3行目<br>・4行目<br>・5行目</div><br>
【角丸の水色二重線(影つき)】
タイトル
本文1
本文2
本文3
本文4
本文5
<div style="border: #b0e0e6 3px double; padding: 6px; background-color: #ffffff; margin: 5px; color: #333333; border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA"><p><strong>タイトル</strong></p><p>本文1<br>本文2<br>本文3</p><p>本文4<br>本文5</p></div><br>
One Point!
実線 → solid
点線 → dotted
破線 → dashed
二重線 → double
線なし → none
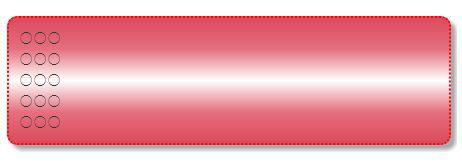
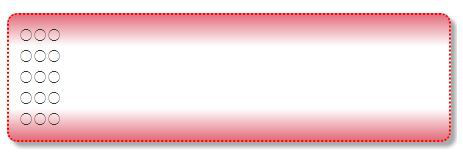
【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)
(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#dd4a5c,#e4707e,white,#e4707e,#dd4a5c);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>
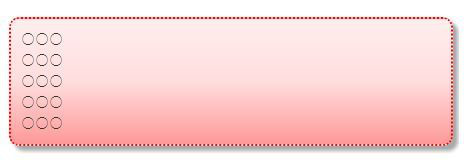
【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#e4707e,white,white,white,#e4707e);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radi
us: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>
【ぴんく(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#ffeeee,#ffdddd,#ff9999);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;"> ○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>【水色(角丸)(影つき)(背景グラデーション)】
(IE10以降で有効)
(画像表示・・・IE10以降)
(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#f7fbfc,#d9edf2,#add9e4);background-color:#eeffff; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #333333; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>(背景をグラデーションにしたい場合は、こちらをご参照くださいませ。)
【枠の見出し付(フィールドセット枠)】
<fieldset><legend><strong>◆枠の見出し</strong></legend>1)枠内の記事本文1<br>2)枠内の記事本文2<br>3)枠内の記事本文3</fieldset><br>
枠線を変えるにはこちらをご覧ください↓
【注意!】
この<fieldset>タグには1つ注意点があります。
それはケータイやスマホ(モバイル版)では機能しないということです。(スマホもパソコン版なら大丈夫ですが…)
今この記事をケータイやスマホ(モバイル版)で見ているのであれば、上記の「◆枠の見出し」の部分は囲まれてませんよね。
記事内に<fieldset>タグを使って枠を表示すると、パソコンでは枠がきれいに表示されますが、ケータイやスマホ(モバイル版)から見ると枠なしになります。
あとは、ご自分のお好きな色で枠を作るといいですね^^
当ブログでも色関係の記事があります↓
(ちなみに、この↑↑↑見出しのタグは・・・
<div style="padding: 0px 0px 1px 5px; font-size: 1.2em; font-weight: bold; border-bottom-color: rgb(0, 0, 102); border-left-color: rgb(0, 0, 102); border-bottom-width: 2px; border-left-width: 8px; border-bottom-style: solid; border-left-style: solid;">この記事も参考にして!</div><br>・・・になります。)
実はすでに、「この記事内に枠で囲む方法」を書いている方がいらっしゃいます。
ほんとに、たくさんたくさ~んいらっしゃると思います・・・
その中で、いつもご紹介していただいたり、コメントをしていただたり、とお世話になっている方の記事をご覧になってみてください。参考になりますので!
それは・・・
読まれるブログの育て方:西川先生の
になります。
<追記1>
この記事を
アメブロ × WordPressで成果を出す! | あめつくさんがご紹介していただいています。
↓ ↓ ↓
<補足1>
角を丸くするのに、「border-radius」を追加するだけでよい、と書きましたが、
-webkit-border-radius: 10px; /* Safari,Google Chrome用に */
-moz-border-radius: 10px; /* Firefox12まで */
border-radius: 10px; /* Firefox13以降 */
と万全を期して、
【ぴんく(角丸)】
<div style="background:#ffeeee; padding:10px; border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;border: 2px dotted #ff0000;">枠内の記事本文</div><br>
を使用してもOKですね!
<参考>
枠囲いの具体的な使い方はこちらの記事をご参照くださいませ。
また、このような↓見出し付きの囲い枠を作りたい方は
■タイトルはこちら■
改行後の本文はこちら(ここは削除してください。)
本文記事2
本文記事3
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
(↑クリックすると記事に飛びます。)
(↑クリックすると記事に飛びます。)
■タイトル■
本文1
【見出し2】
本文2
【見出し3】
本文3
<フェイスブックの青(Facebook Blue)の背景色(色コード #3b5998、RGB(59,89,152))>
こちらの記事をご覧ください↓
そうそう・・・
この囲み枠、囲い枠を使って、記事下に定型文を挿入したい、という方はこちらの記事をご参照くださいませ↓↓↓
<追記2>
需要あるかわかりませんが・・・
このようなレインボー囲み枠をやってみたい方はこちらになります^^
(IE10以降で有効)
(画像表示↓)

(現在のブラウザ表示↓)
○○○
○○○
○○○
○○○
<div style="background-image:linear-gradient(#F5B090,#FCD7A1,#FFF9B1,#A5D4AD,#A3BCE2,#A59ACA,#CFA7CD);background-color:#ffeeee; padding:10px; width: auto;margin-right:6px; border-radius: 10px;border: 2px dotted #ff0000; box-shadow: 5px 5px 5px #AAA;">○○○<br>○○○<br>○○○<br>○○○<br>○○○</div><br>『』
<追記3>
ちなみに、ソース(HTMLタグ)を囲っている枠は
こちら↑になります。
<追記4(2014.11.26)>
この囲み枠の幅を狭くしたり、中央に配置したりするにはこちらの記事をご覧くださいませ↓↓↓
『』
<追記5(2015.10.24)>
あ、あとこんな枠もあんな枠もあります~~
『』
『』
<追記6(2016.12.20)>
『』
以上、アメブロ便利ワザでした。
LIDS札幌・ライフデザインスクール
川上 雄大
aaaはアメリカなら余裕で逮捕されるレベル
今日は
ここのスタバで
30分ほど休憩
![]()
![]()
かわいい黒板
そうそう
あのドリンク
実は飲める期間が短いので
ご注意
2018年8月31日(金)より、販売
第2弾は9月13日(木)、第3弾は10月1日(月)
なので
第一弾ドリンクは
9月12日まで!
グッズここのスタバは
あるねー![]()
わかる人には
わかるよね![]()
![]()
昨日
AAAのコンサートに
AAA DOME TOUR 2018 COLOR A LIFE
アリーナの
めちゃ良いお席に
ありがとうございます。。!!
と
渋谷
ハイキュー
友人がでてますの
よろしくお願いしますw
価格:432円(税込、送料無料) (2018/9/4時点)
|
|
価格:3542円(税込、送料無料) (2018/9/4時点) |
|
|
価格:4536円(税込、送料別) (2018/9/4時点) |
|
|
価格:990円(税込、送料無料) (2018/9/4時点) |
![]()
![]()
aaa商品を自宅にいながら手に入れよう
あんにょん![]()
最近めっきり朝晩が肌寒くなってきた、
私の住んでいる地域![]()
喉を痛めたり・・・
鼻水が止まらなかったり・・・
職場のクリニックもだんだん忙しくなってきました![]()
(うちの職場は秋から花粉症シーズンが繁忙期です)
なー
のー
でー
最初から本番死守が無理と分かっていた、
アユクデ![]()
両日ボーリングは見れず![]()
![]()
![]()
カワ(・∀・)イイ!!カワ(・∀・)イイ!!#ギュブ![]()
![]()
![]()
今回も初戦で負けちゃったけど、
(ビクスぱいせんはかなり強者っぽかったし、
残念だったね![]()
あと放送分量が・・・これが現実か![]() )
)
前回も今回も#ギュブが可愛かったので
ボーリングは次回も出演して欲しいな![]()
ちなみに初戦で対戦した
ビクスぱいせんは金メダル。
いつか#ギュブも金メダル欲しいね(≧∇≦)
間に合ったのは2日間ともスングァンちゃんのリポーター姿( ´艸`)
gif祭りの最後はMBCをおちょな風で![]()
![]()
![]()
これには実況席のトゥギぱいせんとチョン・ヒョンムは
キヨウォ![]()
![]()
![]() って声出してたよね
って声出してたよね![]()
![]()
私も一緒に声出したYO![]()
![]()
![]()
チョン・ヒョンムは予想外のQで共演中だから、
スングァンちゃんの可愛さは知ってるだろうし、
トゥギぱいせんも少し前に予想外のQで共演してるもんね![]()
2人ともスングァンちゃんが可愛てと仕方ないんだろうね![]() (妄想)
(妄想)
サジンはスングァンちゃんとヨジャドル・・・
なんだろうこの安心感![]()
ヨジャリポはジョイちゃんだったんだけど、
こっちもナムジャドルにインタビューしていても安心するよね。
わざわざ異性にインタビューさせなくてもって思うんだけど、
この二人なら視聴者からのクレームも来ない感じなのかな![]()
ここから盛大に推しへの欲目( ´艸`)
スングァンちゃんのリポーター姿を見ていて、
トゥギぱいせんの次のアイドルMCはスングァンちゃんでしょって思った。
潜在能力が高いと思うし(基本地頭が良い)、
13人いるメンバーとのトーク回しで鍛えてるし、
いろんなバラエティーへの出演で経験値も上がってるし、
近い将来実況席で進行しているスングァンちゃんが見れると期待してる![]()
アユクデも視聴出来ない部分が多かったので、
皆さまのブログと
tweetで何とか追えました![]()
ありがとうございます(*- -)(*_ _)ペコリ
で、日本放送はいつかな![]()
必ずやってくれると信じてるよ、
KNTV(切実)
次はAAA出演決定キタ━━━(゚∀゚)━━━!!!
SEVENTEEN「2018 Asia Artist Awards」に出演決定…圧倒的なパフォーマンスを予告 https://t.co/v7TTb2AvqG
これで何らかの賞は頂けるとして、
より良い賞を頂くためにも
俄然投票を頑張らなきゃって思っていたら・・・
特定の事務所のグループだけ不自然な票の上昇って本国で話題になってるんですね![]()
あくまで噂話なんですが、
これを言われちゃ
うグループも辛いよね。
そんなことしなくしても2組とも実績は十分だと思うんだけど、
投票だとファンダムの力が物凄く必要ですもんね。
ファンダムが弱いと事務所が焦っちゃうのかな![]()
公式からも毎日お知らせ来るし、
[NOTICE] #AAA 2018 Asia Artist Awards 투표가 진행중입니다. 캐럿 분들의 많은 참여 부탁드립니다. ☑ https://t.co/swcrTeQkTV ▶ 가수부문 #세븐틴 #SEVENTEEN
こんなこともあるけど、
地道に投票頑張りますガンバ━━━o(・
最後はNEVER![]()
#세븐틴 의 ‘IDEAL CUT’ 콘서트 VCR 촬영 현장이 플레디스 공식 네이버 포스트에 공개되었습니다💎 여러분의 많은 사랑 부탁드립니다💖💙 https://t.co/Hda5N1vvMu #플레디스_공식_네이버_포스트 #SEVENTEEN
スーツ姿は無条件にカッコいい![]()
(ただしイケメソに限る)
いつ見てもボンボンイセブチはカワ(・∀・)イイ!!の渋滞だな( ´艸`)
スングァンちゃんだけ![]()
最後はボンボンイのお父さんの(⋈◍>◡<◍)。✧♡
aaaを特価で買うならやっぱり通販、絶対押さえたいと思わせる商品を取り揃えてます

aaa 関連ツイート
福岡県出身の橋本環奈さん(@H_KANNA_0203)がヤフオクドームのマウンドへ!! https://t.co/kMz3nSc0ef
